CSSで要素や文字に影をつける!box-shadowプロパティとtext-shadowプロパティの使い方!

CSS
プロパティbox-shadow|要素に影をつける
box-shadowプロパティとは?
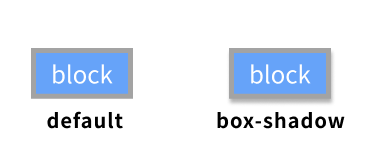
〜 box-shadowのイメージ 〜

CSSのbox-shadowは、要素に影をつけることができるCSSプロパティです。
〜 box-shadowの書き方 〜
セレクタ {
box-shadow:(ずらすX値) (ずらすY値) (ぼかし値) (拡大値) (色) (内側"inset");
その他スタイル...
}
〜 box-shadowの各値の説明 〜
| (ずらすX値) |
影に対して右へずらしたいサイズを指定します。 
|
|---|---|
| (ずらすY値) |
影に対して下へずらしたいサイズを指定します。 
|
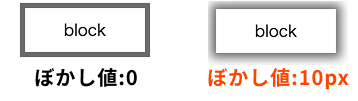
| (ぼかし値) |
影に対してぼかしたいサイズを指定します。 
|
| (拡大値) |
影に対して拡大したいサイズを指定します。 
|
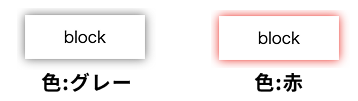
| (色) |
影に対して色を指定します。 
|
| (内側"inset") |
値に文字列"inset"を指定すると、内側への影となります。 
|
| none |
値に文字列"none"のみ指定すると、影なしとなります。 
|

画像や画面を構成する最小単位です。
pxの他にも、rem・em・%・vw・vhなどのサイズ単位があります。
【 CSSサイズ単位の記事 】

CSSの基本なサイズ単位px,rem,em,%,vw,vh,vmin,vmaxについて解説
こじはなNote
box-shadowのコード例
ブラウザで実行するとこんな感じです。
それぞれ外側・内側の影がつきましたね!
CSS
プロパティtext-shadow|文字に影をつける
text-shadowプロパティとは?
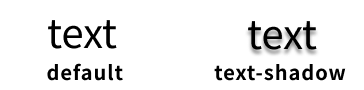
〜 text-shadowのイメージ 〜

CSSのtext-shadowは、文字に影をつけることができるCSSプロパティです。
〜 text-shadowの書き方 〜
セレクタ {
text-shadow:(ずらすX値) (ずらすY値) (ぼかし値) (色);
その他スタイル...
}
〜 text-shadowの各値の説明 〜
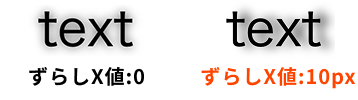
| (ずらすX値) |
影に対して右へずらしたいサイズを指定します。 
|
|---|---|
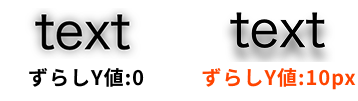
| (ずらすY値) |
影に対して下へずらしたいサイズを指定します。 
|
| (ぼかし値) |
影に対してぼかしたいサイズを指定します。 
|
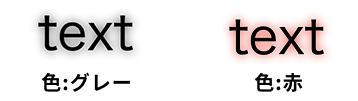
| (色) |
影に対して色を指定します。 
|
| none |
値に文字列"none"のみ指定すると、影なしとなります。 
|
text-shadowプロパティは、box-shadowプロパティで指定できた拡大率・内側が指定できない。
text-shadowのコード例
ブラウザで実行するとこんな感じです。
文字に影がつきましたね!
