【上級編】CSSで背景を設定するbackground関連プロパティの使い方

CSSでの背景の設定はどんなことができる?
CSSには、要素に背景を設定するためのCSSプロパティがたくさん用意されています。
【背景関係プロパティの基本に関する記事】

【基本編】CSSで背景を設定するbackground関連プロパティの使い方
こじはなNote
背景画像の位置:background-position

background-positionプロパティは背景画像の位置を指定できます。
【位置の基準】
background-imageの背景画像だけが反映されます。
background-colorの背景色には反映されません。
【コードの例で使用する画像】

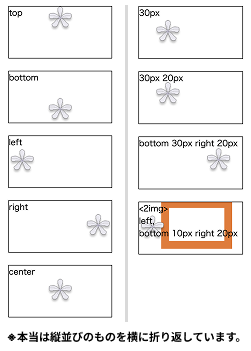
ブラウザで実行するとこんな感じです。

background-positionに指定した値によって画像の位置が変わりました。
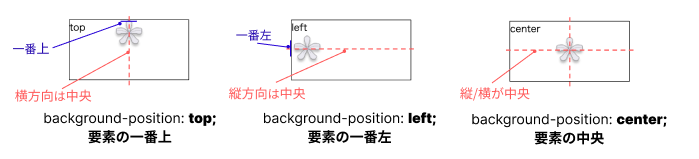
background-positionの値について説明
【 方向指定して配置 】
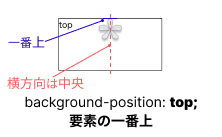
| top |
背景画像の位置が要素の一番上に配置されます。 
|
|---|---|
| bottom |
背景画像の位置が要素の一番下に配置されます。 
|
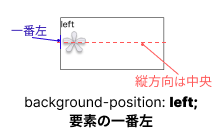
| left |
背景画像の位置が要素の一番左に配置されます。 
|
| right |
背景画像の位置が要素の一番右に配置されます。 
|
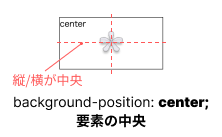
| center |
背景画像の位置が要素の縦横の中央に配置されます。 
|
【 複数の背景用 】
| 複数の背景用 (値1, 値2, ...;) |
複数の背景画像がある場合、値1を1つ目の背景、値2を2つ目の背景(以降続く)に対して設定できます。 
|
|---|
【 サイズ指定 】
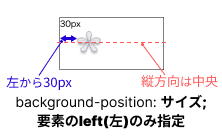
| サイズ指定 (値) |
サイズ値1つだけの場合、背景画像の位置に対してleft(左)の位置を指定できます。 
|
|---|
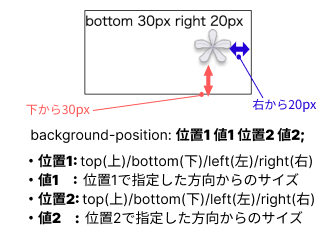
| サイズ指定 (位置1 値1 位置2 値2;) |
|
背景画像の位置に対して値1に左からの位置(left)、値2に上からの位置(top)を指定します。
例1)background-position: 30px 20px; 
|
スクロール時位置:background-attachment

background-attachmentプロパティは背景画像のスクロール時に追従するかどうかを指定できます。
値は後述するlocal/scroll/fixedのいずれかを指定でき、デフォルトはスクロール時一緒に追従するscrollです。
background-imageの背景画像だけが反映されます。
background-colorの背景色には反映されません。
スクロール時の位置を指定できる"position"プロパティがあり、background-attachmentと似ているように思えます。
background-attachmentは背景画像のスクロール時の挙動です。
一方でpositionは要素自体の位置決めをするプロパティです。
【 positionに関する記事 】
CSSのpositionとは?positionを使った自由な位置の指定方法を解説! | こじはなNote
【コードの例で使用する画像】

ブラウザで実行するとこんな感じです。
実際にそれぞれスクロールしてみてください!
background-attachmentの値によって、背景画像におけるスクロール時の挙動が変わりました。
background-attachmentの値について説明
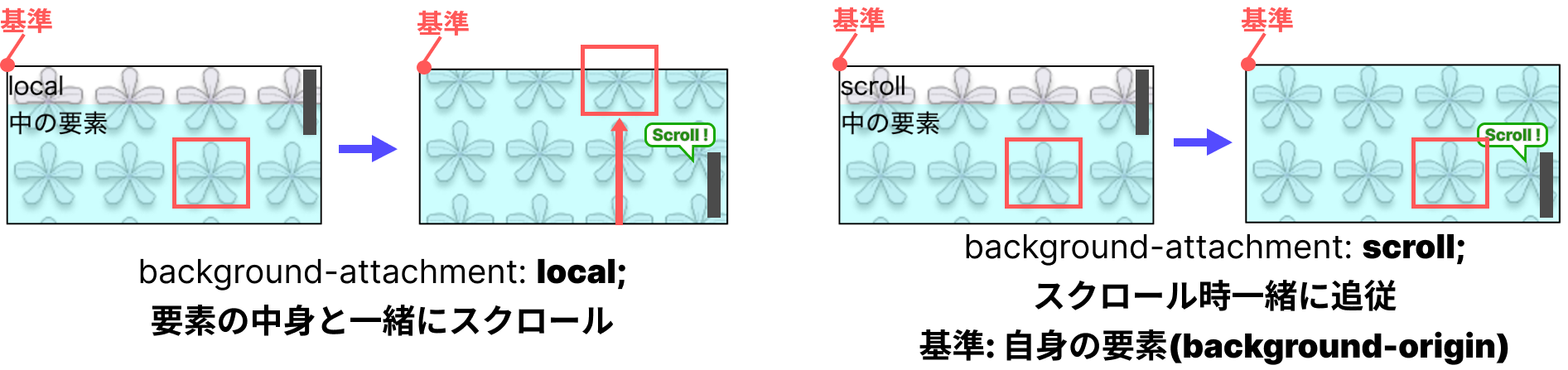
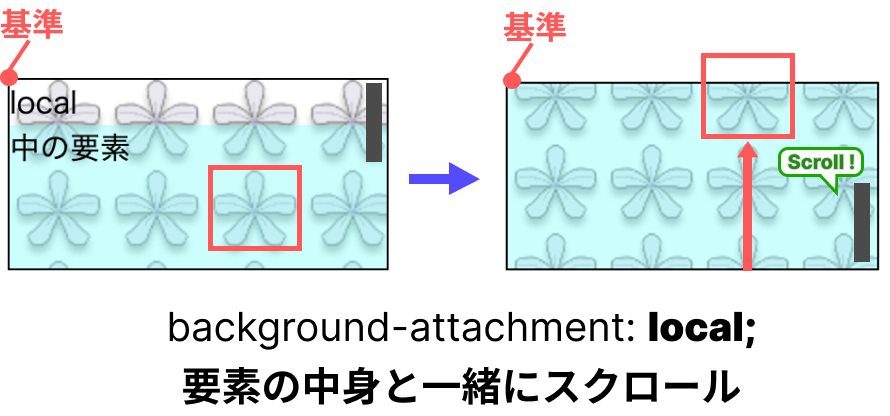
| local |
要素スクロール時、背景画像は要素の中身と一緒にスクロールされます。 
|
|---|---|
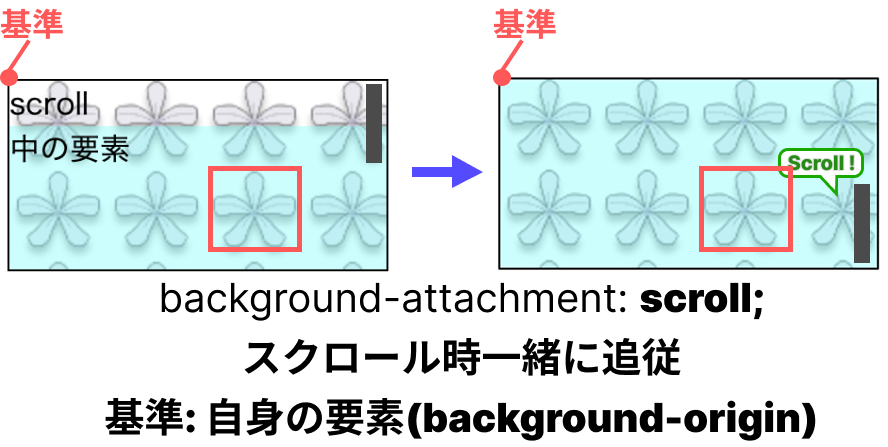
| scroll |
要素スクロール時、背景画像も一緒に追従します。 
|
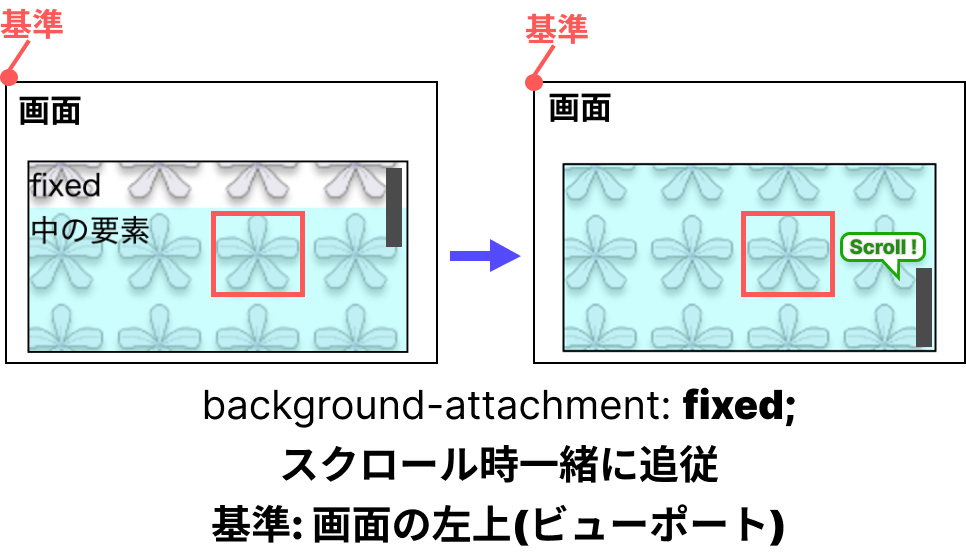
| fixed |
要素スクロール時、背景画像も一緒に追従します。 
|
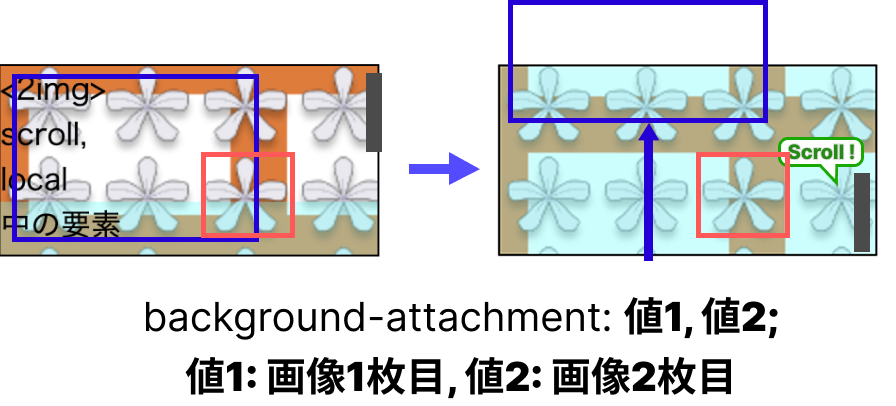
| 複数の背景用 (値1, 値2, ...;) |
複数の背景画像がある場合、値1を1つ目の背景、値2を2つ目の背景(以降続く)に対して設定できます。 
|
表示範囲(切り抜き)の設定:background-clip

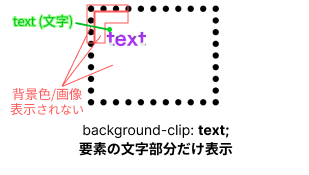
background-clipプロパティは背景の表示範囲(切り抜き)の設定ができます。
値は後述するborder-box/padding-box/content-box/textのいずれか指定でき、ます。
デフォルトはborder-boxと同様の設定で背景の表示範囲がborder(枠線)の部分までの範囲となります。
【コードの例で使用する画像】

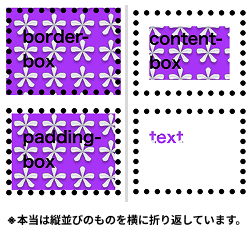
ブラウザで実行するとこんな感じです。

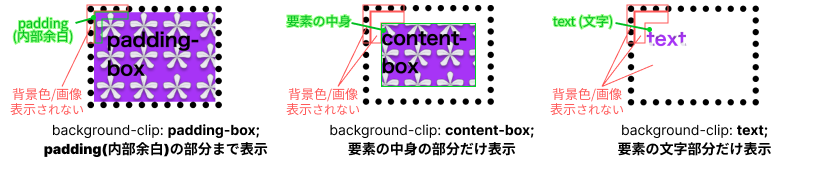
background-clipに指定した値によって背景の表示範囲が変わりました。
background-clipの値について説明
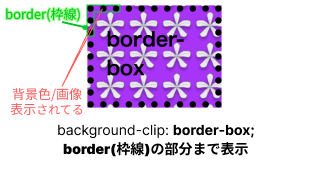
| border-box |
背景の表示範囲がborder(枠線)の部分までとなります。 
【 border(枠線)について 】 |
|---|---|
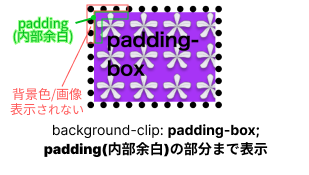
| padding-box |
背景の表示範囲がpadding(内部余白)の部分までとなります。 
【 padding(内部余白)について 】 |
| content-box |
背景の表示範囲が要素の中身の部分となります。 
|
| text |
背景の表示範囲が要素内の文字となります。 
|
背景画像の表示開始位置を設定:background-origin

background-originプロパティは背景画像の表示する開始位置を指定できます。
値は後述するborder-box/padding-box/content-boxのいずれか指定できます。
デフォルトはborder-boxと同様の設定で背景の表示開始位置がborder(枠線)の左上までの位置となります。
background-imageの背景画像だけが反映されます。
background-colorの背景色には反映されません。
background-originプロパティの設定はbackground-positionプロパティ・"background-attachment: scroll;"の基準となります。
【コードの例で使用する画像】

ブラウザで実行するとこんな感じです。

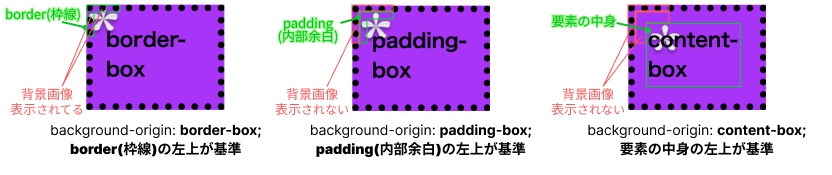
background-originに指定した値によって背景画像の開始位置が変わりました。
background-originの値について説明
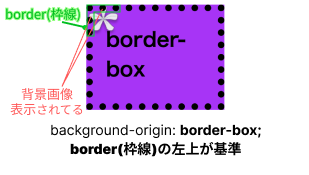
| border-box |
背景画像の表示開始位置がborder(枠線)の左上となります。 
【 border(枠線)について 】 |
|---|---|
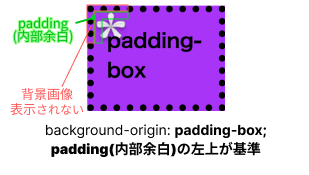
| padding-box |
背景画像の表示開始位置がpadding(内部余白)の左上となります。 
【 padding(内部余白)について 】 |
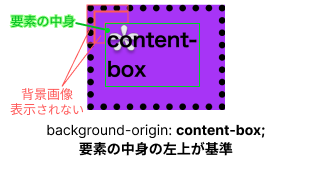
| content-box |
背景画像の表示開始位置が要素の中身の左上となります。 
|

background-position,background-attachment,background-clip,background-originについて説明するね!