【CSS】初心者向け基礎知識!セレクタ・結合子・プロパティの基本!

CSSとは?
CSS(Cascading Style Sheet)は、Webページのデザインを定義する言語です。
HTMLと組み合わせて使います。
Webページの画面構造をコンピュータへ定義するためのマークアップ言語です。
詳しくは、こちらの記事をご参照ください。
【HTML】初心者向け基礎知識!HTML・作り方・タグを説明! | こじはなNote
CSSのざっくりイメージ
上のHTMLをブラウザで表示すると、こんなかんじになります。

CSSで「できること」と「できないこと」
CSSで「できること」
CSSで「できないこと」
精密なアニメーションや細かい機能も作り込む場合はJavaScriptやサーバーサイドも一緒に開発する必要があります。
CSSをHTMLへ反映させる方法大きく2つ
CSSをHTMLへ反映させる方法は大きく2つあります。
- HTMLファイルに直接書く方法
- CSSファイルを読み込む方法
1. HTMLファイルに直接書く
headタグ内にstyleタグを定義し、その中にCSSを書くことができます。
2. CSSファイルを読み込む
別で用意したCSSファイルをHTMLへ読み込ませることができます。
CSSファイルは、拡張子が.cssのファイルでCSS専用のファイルです。
拡張子とは、ファイルの種類や形式を示す文字列です。
ファイル名の末尾に .ファイルの種類名 という表記で付きます。
【 拡張子のイメージ 】
ファイル名.拡張子
〜 例 〜
・test.html
・memo.txt
・book.xlsx
こちらを参考に、設定してみてださい。
Windows の一般的なファイル名拡張子
-
rel="stylesheet"について
読み込ませるファイルがスタイルシートのファイルであることを示しています。
-
href="css/test.css"について
読み込ませるCSSのパスを指定しています。
linkタグのhrefへ設定するパスは正しいパスを指定する必要があります。
ファイルやディレクトリ(フォルダー)がある場所のことです。
【パスの基本に関する記事】

パス・ディレクトリとは?開発で必須なパスの基本知識と読み方を解説!
こじはなNote
「CSSファイルを読み込む」方法が一番使われている。
CSSファイルを読み込む方法が一番使われています。
理由としては、以下の利点があるからだと思います。

CSSセレクタの種類
セレクタとは、CSSとHTMLを紐づける名前や条件のようなものです。
HTML上のどの要素を示すのかを定義します。
CSSをHTMLへ反映させるためにセレクタは必須です。
タグ セレクタ
HTMLのタグを直接指定するセレクタです。
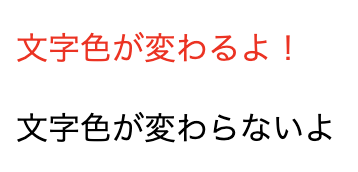
このCSS・HTMLをブラウザで表示すると...

「タグ」セレクタで指定したタグの文字のみ、色が変わりました!
class(クラス)セレクタ
HTMLタグのclass属性を指定するセレクタです。
CSSでは.(クラス名)で指定します。
HTML要素の内容や動作を調整するために追加する値のこと。
要素の開始タグ内に配置され、「名前=値」の形式で書きます。
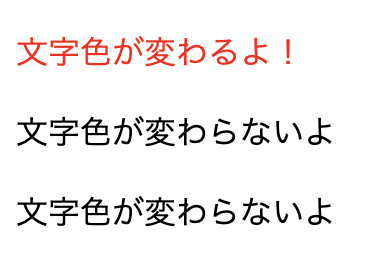
このCSS・HTMLをブラウザで表示すると...

.(クラス名)で指定したクラス属性の要素のみ、文字色が変わりました!
クラス属性には複数クラスを指定できます。
複数クラスを指定する場合、半角スペース区切りでクラス名を指定します。
例:class="classA classB classC"
id セレクタ
HTMLタグのid属性を指定するセレクタです。
CSSでは#(id名)で指定します。
idはclassと違い、1つのidにつき、1つのHTMLタグへしか反映できません。
HTML要素の内容や動作を調整するために追加する値のこと。
要素の開始タグ内に配置され、「名前=値」の形式で書きます。
idセレクタを指定できるHTMLタグは1つのidにつき、1つだけです。
2つ以上HTMLタグに同じidセレクタを指定すると、正常にWebページが動作しなくなる可能性があります。
このCSS・HTMLをブラウザで表示すると...

#(id名)で指定したid属性の要素のみ、文字色が変わりました!
属性 セレクタ
HTMLタグの属性を指定するセレクタです。
CSSでは[属性名="値"]で指定します。
HTML要素の内容や動作を調整するために追加する値のこと。
要素の開始タグ内に配置され、「名前=値」の形式で書きます。
このCSS・HTMLをブラウザで表示すると...

[属性名="値"]で指定した属性・値が合致した要素のみ、文字色が変わりました!
全指定 セレクタ
HTMLタグ内の全要素を指定するセレクタです。
CSSでは*で指定します。
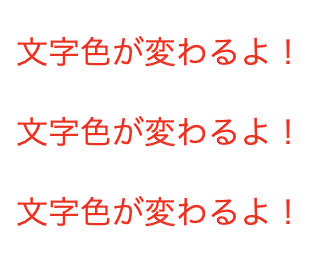
このCSS・HTMLをブラウザで表示すると...

全要素の文字色が変わりました!
よく使うセレクタ指定テクニック「結合子」
結合子:複数指定
複数のセレクタを指定する方法です。
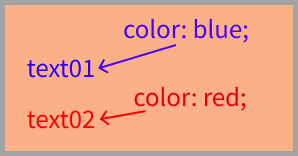
CSSでは、セレクタ1つ目,セレクタ2つ目で指定します。
このCSS・HTMLをブラウザで表示すると...

class="test01"・class="test02"が設定された要素に反映されました!
結合子:子/孫
親セレクタを限定して、子要素または孫要素のセレクタを指定する方法があります。
CSSでは、親セレクタ(半角スペース)子要素または孫要素のセレクタで指定します。
このCSS・HTMLをブラウザで表示すると...

class="parent"内のpタグが全て反映されました!
結合子:子
親セレクタを限定して、直後の子セレクタを指定する方法です。
CSSでは、親セレクタ>子セレクタで指定します。
親要素直後の子要素のみが指定されます。
孫要素は指定されません。
このCSS・HTMLをブラウザで表示すると...

class="parent"直後のpタグのみ反映されました!
結合子:後続の弟
基点となるセレクタを限定して、基点以降に存在する同じ階層の弟セレクタ全てを指定する方法です。
CSSでは、基点セレクタ~弟セレクタで指定します。
基点セレクタ~弟セレクタでは、基点セレクタより後続の弟要素全てに反映されます。
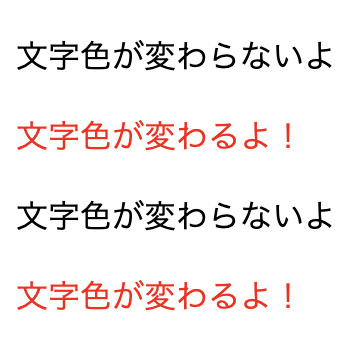
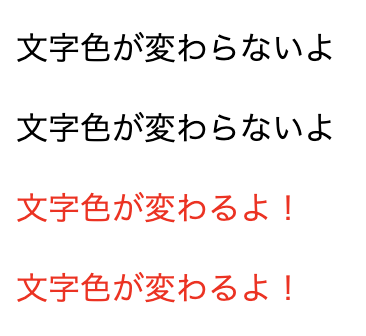
このCSS・HTMLをブラウザで表示すると...

class="base"より後続の弟pタグが全て反映されました!
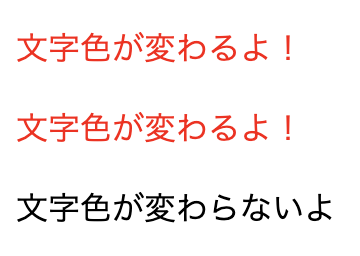
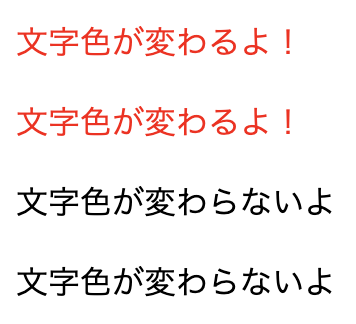
結合子:先駆け兄
基点となるセレクタを限定して、基点より先に存在する同じ階層の兄セレクタ全てを指定する方法です。
CSSでは、基点セレクタ~兄セレクタで指定します。

class="base"より先にある兄弟pタグが全て反映されました!
:has()は、先に定義されている兄要素・特定の子要素をもつ親要素を指定できます。
要素を逆引きするようなイメージです。
CSSの擬似クラスの1つです。
要素の特定の状態を指定できるCSS特有の機能です。
:hover、:active、:first-child、:has()など様々な擬似クラスが用意されています。
結合子:隣接した弟(1つ)
基点となるセレクタを限定して、基点のすぐ隣に存在する同じ階層の弟セレクタ(1つ)を指定する方法です。
CSSでは、基点セレクタ+弟セレクタで指定します。
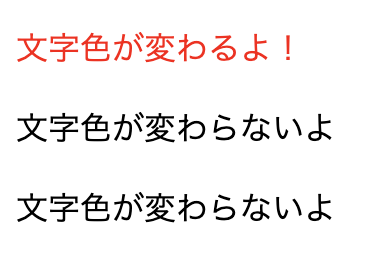
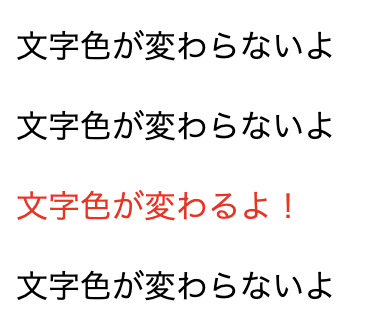
このCSS・HTMLをブラウザで表示すると...

class="base"の隣の弟pタグのみ反映されました!
CSSの基本的なプロパティ
CSSのプロパティとは、スタイル(装飾)の種類です。
1つのセレクタに対し複数のスタイルを指定可能で、「プロパティ:値」で指定します。
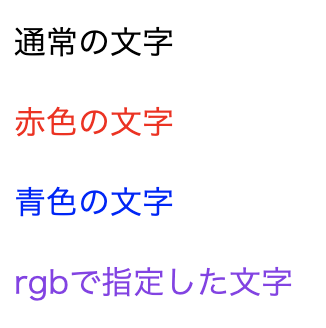
プロパティ:color

文字色を指定できます。
このCSS・HTMLをブラウザで表示すると...

文字色が指定通りに変わりましたね!
-
color: rgb(141 51 234)について
光の三原色であるRGB(Red、Green、Blue)のrgbです。
赤・緑・青の度合いを指定して色を表現しています。
rgbの他にも#(16進数6桁)でも表現可能です。
上の「color: rgb(141 51 234);」を16進数で指定するとしたら、「color:#8d33ea;]
となる。
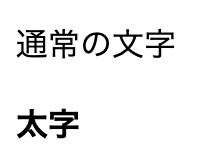
プロパティ:font-weight
文字の太さを指定できます。
このCSS・HTMLをブラウザで表示すると...

太字になりました!
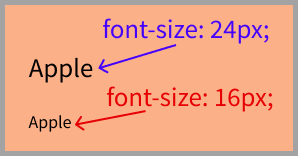
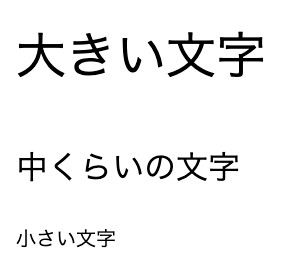
プロパティ:font-size

文字の大きさを指定できます。
このCSS・HTMLをブラウザで表示すると...

指定通りの文字サイズになりました!
画像や画面を構成する最小単位です。
pxの他にも、rem・em・%・vw・vhなどのサイズ単位があります。
【 CSSサイズ単位の記事 】
プロパティ:border

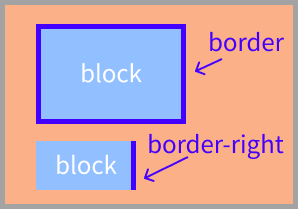
枠線を指定できます。
プロパティの記載は「border: (種類) (太さ) (色)」のように指定します。
枠線の表示デザインです。
直線"solid"・二重"double"・ドット"dotted"・点線"dashed"などがあります。
borderプロパティの値(太さ)には"%"単位を指定できません。
このCSS・HTMLをブラウザで表示すると...

枠線が上手に反映されました!
※border方向別の指定方法について 本節の最後に説明しています。
画像や画面を構成する最小単位です。
pxの他にも、rem・em・%・vw・vhなどのサイズ単位があります。
【 CSSサイズ単位の記事 】
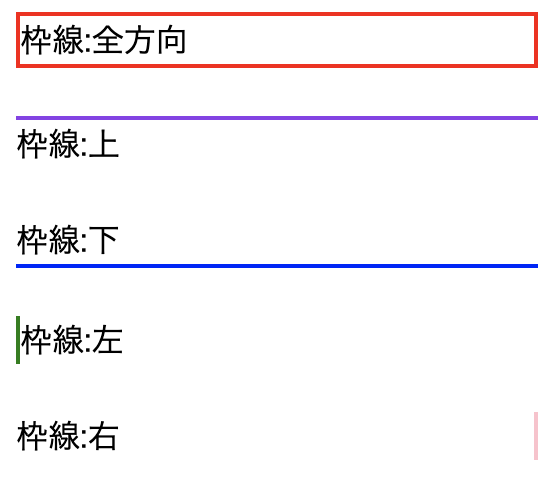
border方向別の指定方法
| border: 値; | 1つの値だけで全方向の枠線を指定します。 |
|---|---|
| border-top: 値; | 上方向の枠線を指定します。 |
| border-bottom: 値; | 下方向の枠線を指定します。 |
| border-left: 値; | 左方向の枠線を指定します。 |
| border-right: 値; | 右方向の枠線を指定します。 |
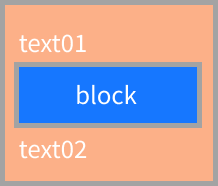
プロパティ:background-color

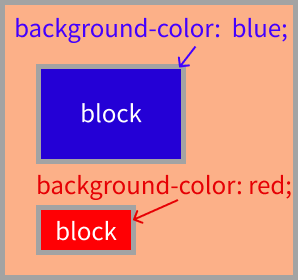
背景色を指定できます。
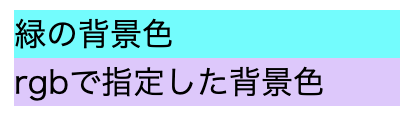
このCSS・HTMLをブラウザで表示すると...

指定通りの背景色になりました!
-
background-color: rgb(226 197 255)について
光の三原色であるRGB(Red、Green、Blue)のrgbです。
赤・緑・青の度合いを指定して色を表現しています。
rgbの他にも#(16進数6桁)でも表現可能です。
上の「background-color: rgb(226 197 255);」を16進数で指定するとしたら、「color:#e2c5ff;]
となる。
適切な役割のタグに反映させたかったからです。
pタグは文章用のタグで、divタグは汎用的なタグで主にブロック要素として使用されます。
pタグでももちろん「background-color」は反映されます。
※「ブロック要素」については次節ご参照ください。
CSSには、要素に背景を設定するためのCSSプロパティがたくさん用意されています。
- background-color:背景に色を設定できる。
- background-image:背景に画像を設定できる。
- background-repeat:背景画像の繰り返し設定ができる。
- background-size:背景画像のサイズ設定ができる。
- background-position:背景画像の位置設定ができる。
- background-attachment:背景画像のスクロール時の位置を設定。
- background-clip:背景の表示範囲を設定できる。
- background-origin:背景画像の表示の開始位置を設定できる。
【 背景関係プロパティの記事 】

【基本編】CSSで背景を設定するbackground関連プロパティの使い方
こじはなNote

【上級編】CSSで背景を設定するbackground関連プロパティの使い方
こじはなNote
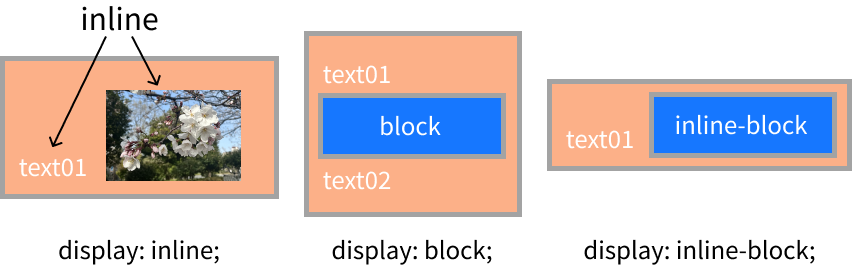
プロパティ:display

要素の種類や表示を指定できます。
要素の種類というのは、HTMLタグの要素が分類される特性の種類のことです。
※要素の種類について 本節の最後に説明しています。
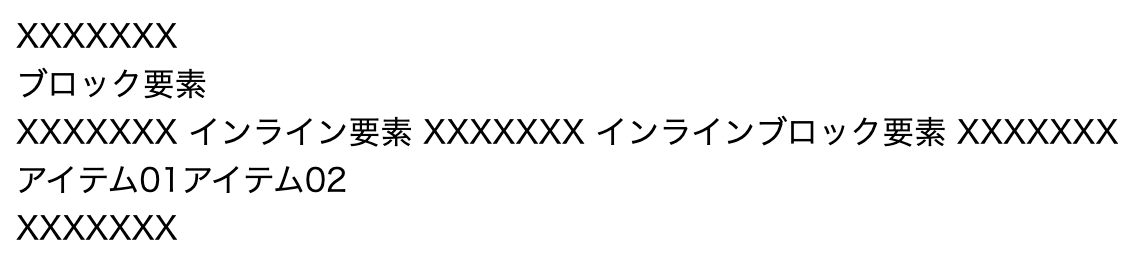
上のHTMLをブラウザで表示すると、こんなかんじになります。


基本的なHTML要素の種類
| block ブロック |
箱のようなイメージ。 要素の前後が強制的に改行される。 
|
|---|---|
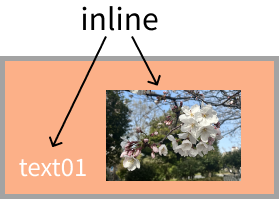
| inline インライン |
文章の一部分のイメージ。 
|
| inline-block インラインブロック |
blockだけど改行されないイメージ。 
|
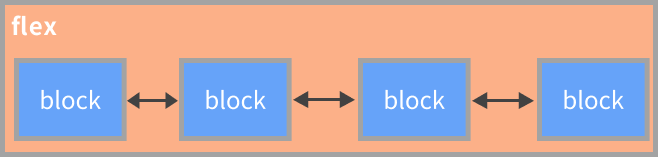
| flex フレックス |
flex要素内にある複数の要素を1列に並べたり、並べ方をカスタマイズできるブロック要素。 要素の前後が強制的に改行される。 【詳しく知りたい方はこちら】 【基本編】CSSで横や縦の並びを指定できるフレックスボックス(flex)とは?使い方を詳しく解説! | こじはなNote 
|
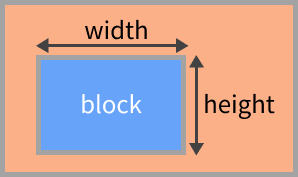
プロパティ:width・height

widthは要素の幅、heightは要素の高さを指定できます。
block系の要素(inlie-block・flexも含む)に効きます。
inline要素には効きません。
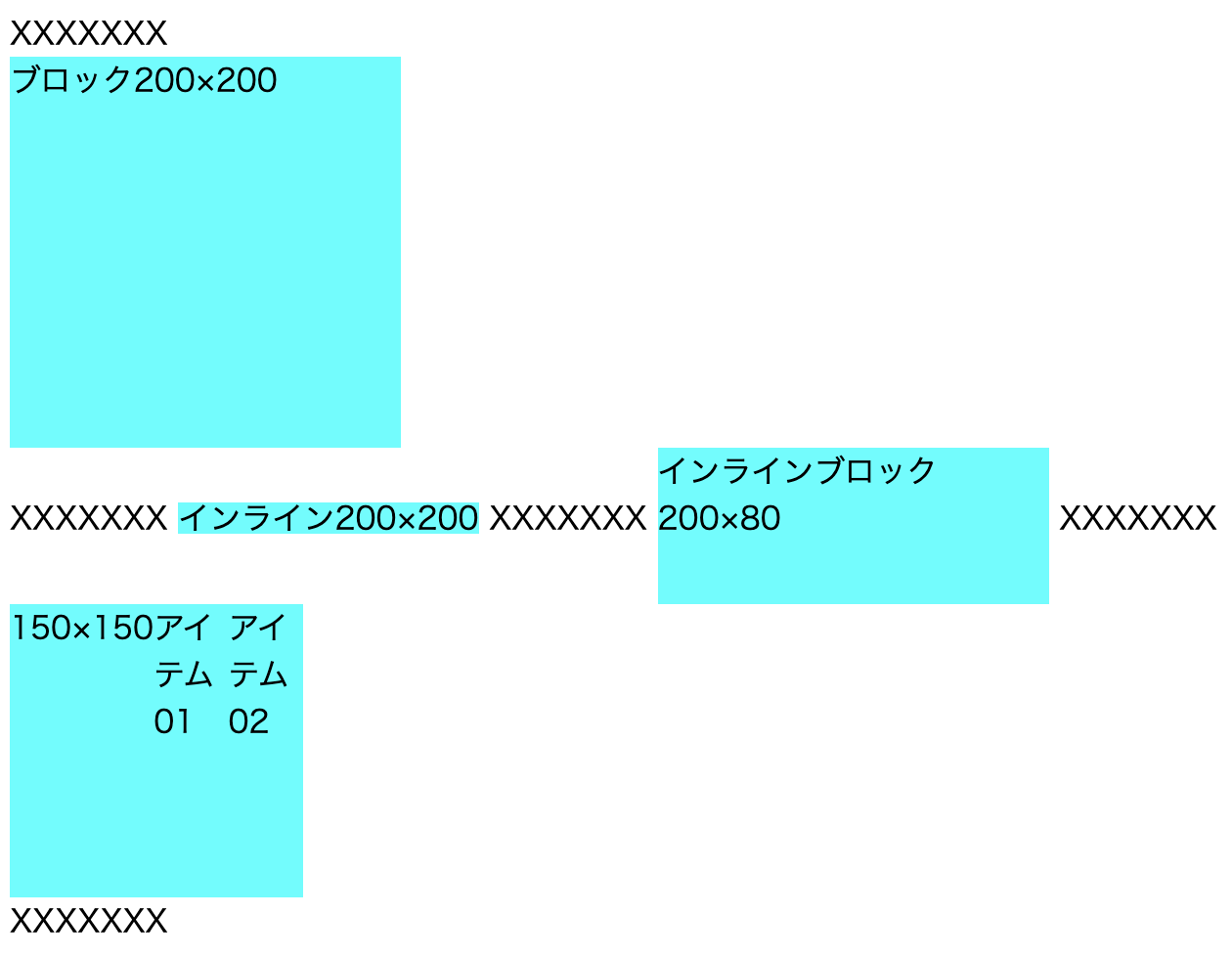
上のHTMLをブラウザで表示すると、こんなかんじになります。

インライン要素は効いてないことが分かります。
画像や画面を構成する最小単位です。
pxの他にも、rem・em・%・vw・vhなどのサイズ単位があります。
【 CSSサイズ単位の記事 】
プロパティ:text-align
文字寄せの方向として、左(left)・右(right)・中央(center)のどれかを指定できます。
block系の要素(inlie-block・flexも含む)に効きます。
inline要素には効きません。
このCSS・HTMLをブラウザで表示すると...

指定した文字寄せの方向が反映されています!
プロパティ:padding
内部の余白を設定できます。
block系の要素(inlie-block・flexも含む)に効きます。
【 内部余白 】

内側への余白です。
※デフォルトはborder含めません。
inline要素には効きません。
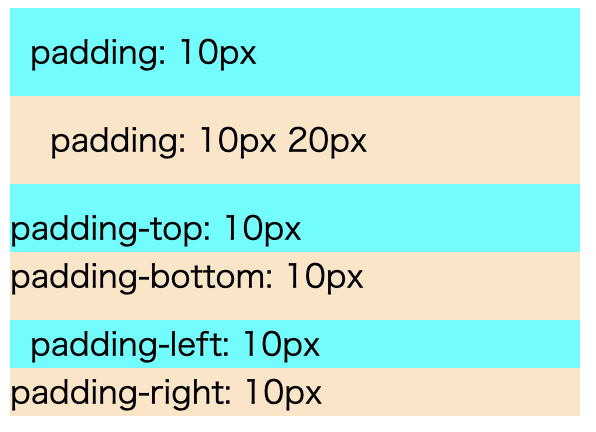
このCSS・HTMLをブラウザで表示すると...

padding-right以外の内容が明確に反映されています。
※paddingの指定方法について 本節の最後に説明しています。
paddingはborder箇所については含めません。
block要素はwidthがデフォルトで100%になります。
widthが画面いっぱいになることで、padding-right:10pxが適用されていても明確に見えないだけです。
画像や画面を構成する最小単位です。
pxの他にも、rem・em・%・vw・vhなどのサイズ単位があります。
【 CSSサイズ単位の記事 】
paddingの様々な指定方法
| padding: A; | 1つの値だけで全方向の内部余白を指定します。 |
|---|---|
| padding: A B; | Aの値は上下(垂直)、Bの値は左右(水平)の内部余白を指定します。 |
| padding-top: A; | 上方向の内部余白を指定します。 |
| padding-bottom: A; | 下方向の内部余白を指定します。 |
| padding-left: A; | 左方向の内部余白を指定します。 |
| padding-right: A; | 右方向の内部余白を指定します。 |
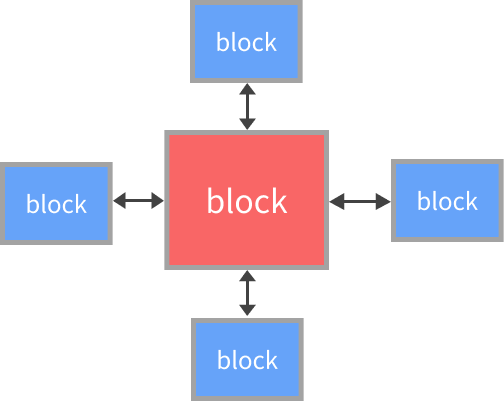
プロパティ:margin
外部の余白を設定できます。
block系の要素(inlie-block・flexも含む)に効きます。
【 外部余白 】

外部への余白です。
※デフォルトはborder含めません。
inline要素には効きません。
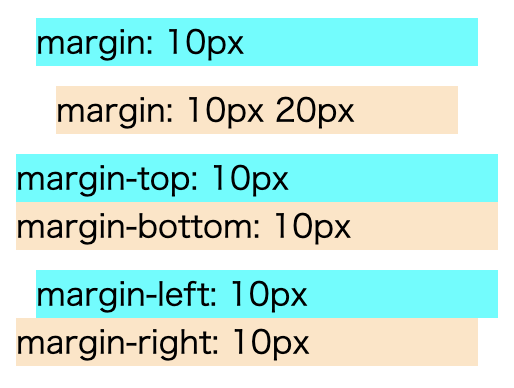
このCSS・HTMLをブラウザで表示すると...

だいたい反映されていますが、少し違和感がある方もいるかもしれません。
※marginの指定方法について 本節の最後に説明しています。
marginはborder箇所については含めません。
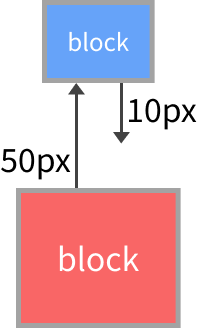
marginは指定箇所が重複した場合広い指定の値が優先されます。
例えば、以下のような場合marginは50pxになります。

画像や画面を構成する最小単位です。
pxの他にも、rem・em・%・vw・vhなどのサイズ単位があります。
【 CSSサイズ単位の記事 】
marginの様々な指定方法
| margin: A; | 1つの値だけで全方向の外部余白を指定します。 |
|---|---|
| margin: A B; | Aの値は上下(垂直)、Bの値は左右(水平)の外部余白を指定します。 |
| margin-top: A; | 上方向の外部余白を指定します。 |
| margin-bottom: A; | 下方向の外部余白を指定します。 |
| margin-left: A; | 左方向の外部余白を指定します。 |
| margin-right: A; | 右方向の外部余白を指定します。 |

それに、CSSだけで結構色んなアニメーションができるんだよ!