CSSのflexとは?Web画面必須なflexの基本的な使い方を詳しく解説!

CSSのflexとは?
flexとは要素を列や行に並べて表示ができる要素の種類です。
flexをマスターするとWebページにおいてデザインの幅が一気に広がります。

CSSのflexでできること

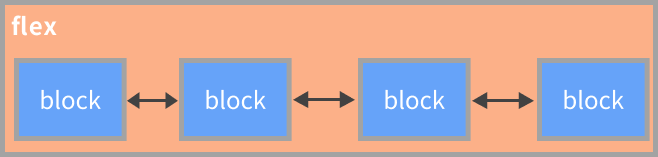
flexのコードはこんな感じ
CSSでdsplay: flex;と指定します。
ブラウザで実行するとこんな感じ

flex要素内のブロック要素が横並びになりましたね!
この記事の前提知識

基礎知識がない方は以下の記事を読んでみてね〜!
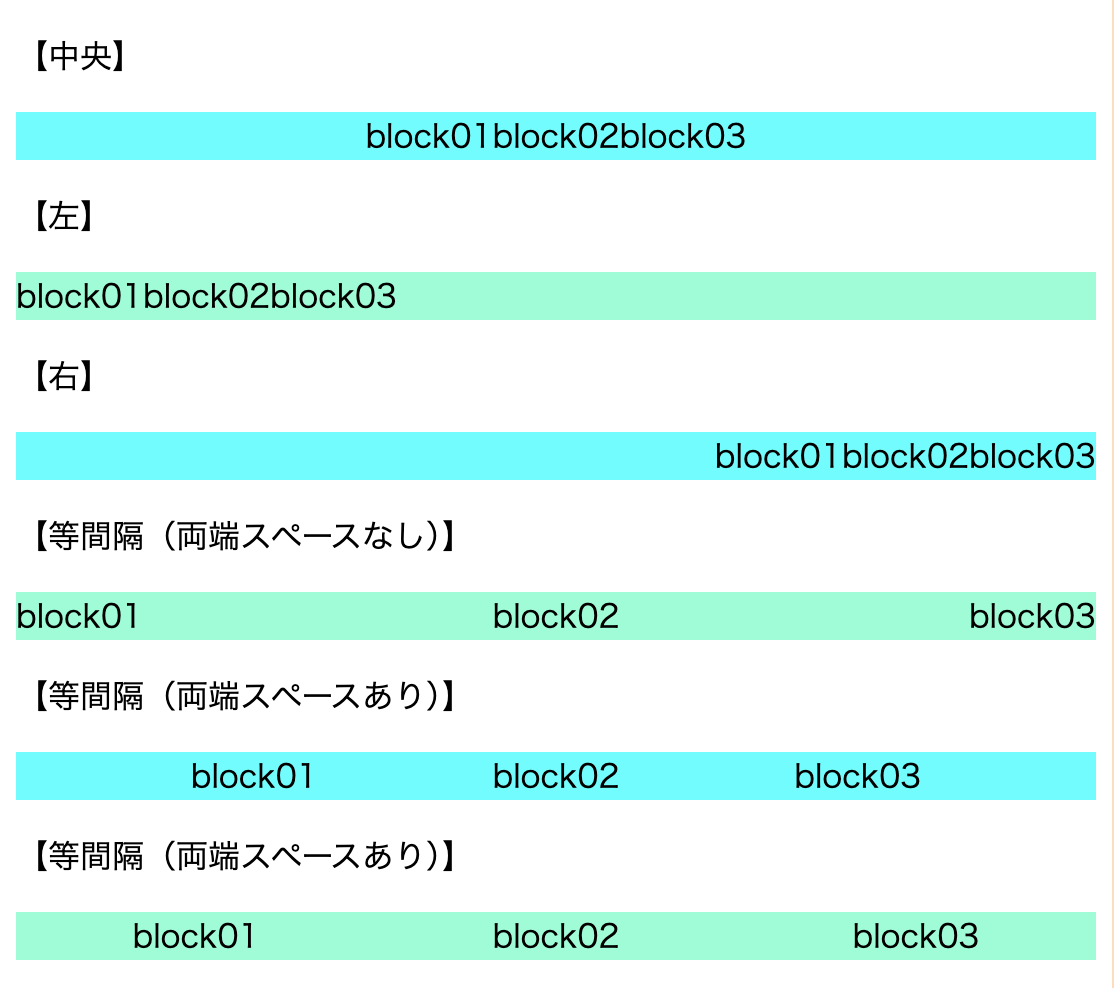
横並びの配置:justify-content
justify-contentは、flex要素内の横並びの配置を設定できます。
中央(center)・左(flex-start)・右(flex-end)などの値を設定します。
※後述する"flex-direction"の値によっては縦並びの配置になります。
justify-contentは主軸の配置を設定するプロパティです。
デフォルトでは主軸が水平となっているため横並びの配置設定となります。
後述する"flex-direction"の値が"column"/"column-revers"の場合縦並びの配置設定となります。
後述する"flex-direction"の値が"column"/"column-revers"の場合は縦並びの配置になります。
ブラウザで実行すると値によって様々な配置となりました!

justify-contentの値についての説明
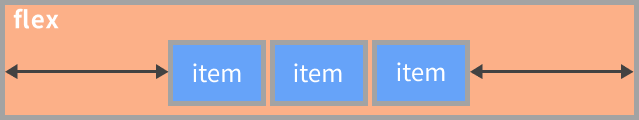
| center |
flex要素内のアイテムを中央へ寄せます。 
|
|---|---|
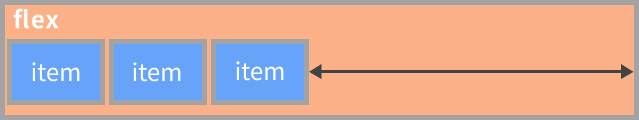
| flex-start |
flex要素内のアイテムを左へ寄せます。 
|
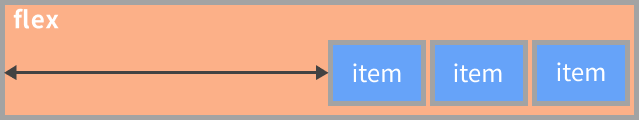
| flex-end |
flex要素内の要素を右へ寄せます。 
|
| space-between |
flex要素内のアイテムを等間隔に配置します。 
|
| space-evenly |
flex要素内のアイテムを等間隔に配置します。 
|
| space-around |
flex要素内のアイテムを等間隔に配置します。 
|
flex要素内の子要素のこと。
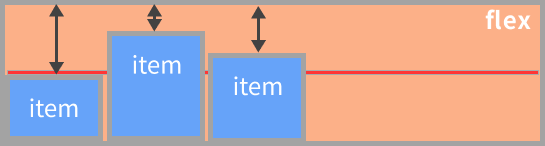
縦並びの配置:align-items
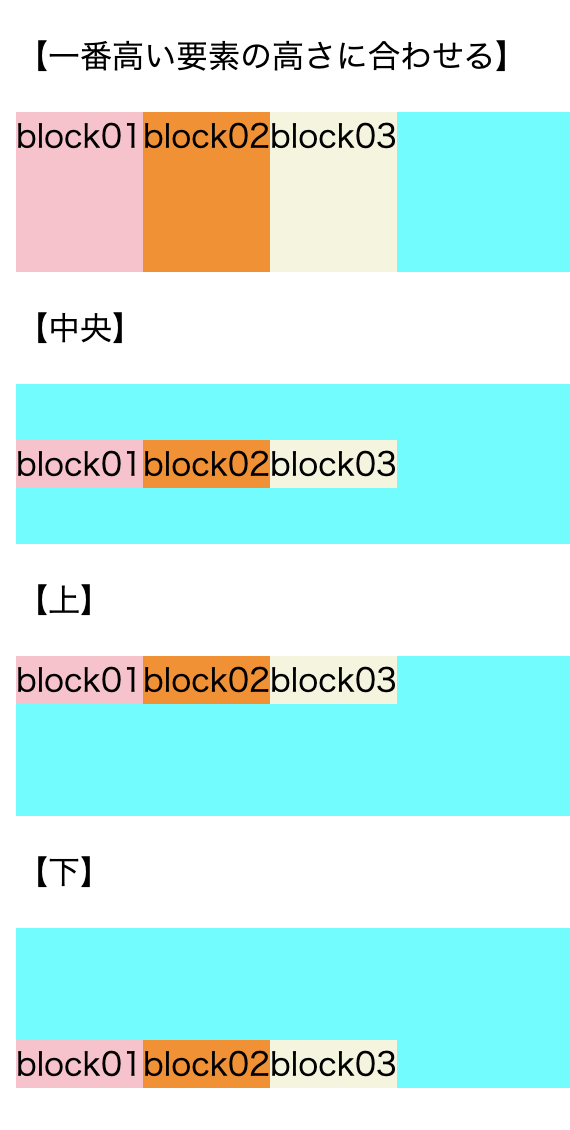
flex要素内の縦並びの配置を設定できるプロパティです。
中央(center)・上(flex-start)・下(flex-end)などいくつか値があり、flex要素自体に指定します。
justify-contentは主軸との交差軸の配置を設定するプロパティです。
デフォルトでは交差軸が垂直となっているため縦並びの配置設定となります。
後述する"flex-direction"の値が"column"/"column-revers"の場合横並びの配置設定となります。
後述する"flex-direction"の値が"column"/"column-revers"の場合は横並びの配置になります。
ブラウザで実行すると値によって様々な配置となりました!

align-itemsの値についての説明
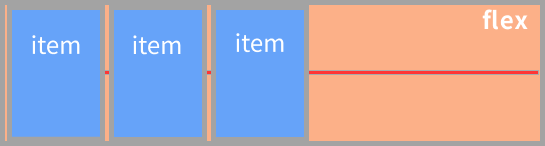
| stretch |
flex要素内のアイテムで1番大きな要素の高さに揃います。 
|
|---|---|
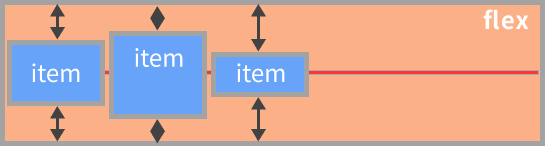
| center |
flex要素内のアイテムを垂直の中央へ揃えます。 
|
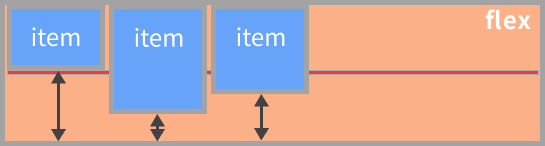
| flex-start |
flex要素内のアイテムを垂直の上へ揃えます。 
|
| flex-end |
flex要素内のアイテムを垂直の下へ揃えます。 
|
flex要素内の子要素のこと。
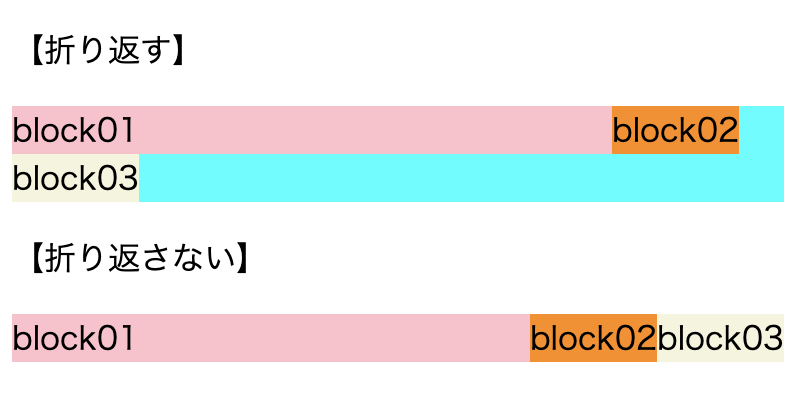
折り返し:flex-wrap
flex要素内のアイテムがflex要素の幅をはみ出すとき、アイテムを折り返す設定ができます。
折り返す(wrap)・折り返さない(no-wrap)などを設定でき、flex要素自体に指定します。
flex要素内の子要素のこと。
ブラウザで実行するとこんな感じ

flex-wrapの値についての説明
| wrap |
flex要素内のアイテムがflex要素の幅をはみ出すとき、アイテムを折り返す設定です。 |
|---|---|
| no-wrap |
flex要素内のアイテムがflex要素の幅をはみ出しても、アイテムを折り返さない設定です。 |
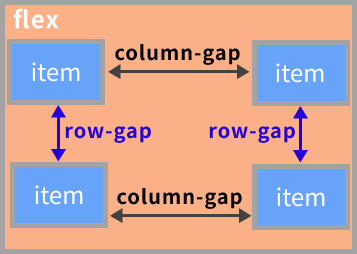
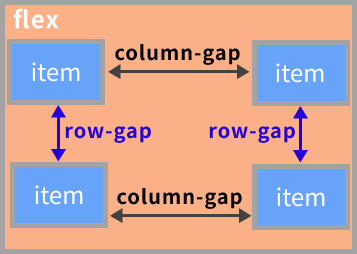
間隔:gap(column-gap/row-gap)
flex要素内のアイテム同士の間隔をまとめて設定ができます。
flex要素自体に指定します。

アイテム1つ1つにmarginをつけるより、gapでまとめて指定した方がプログラムの管理に適しています。
gapはflex要素だけでなくgrid要素にも使えます。
gridとは、行・列形式のレイアウトを作成できる要素の種類です。
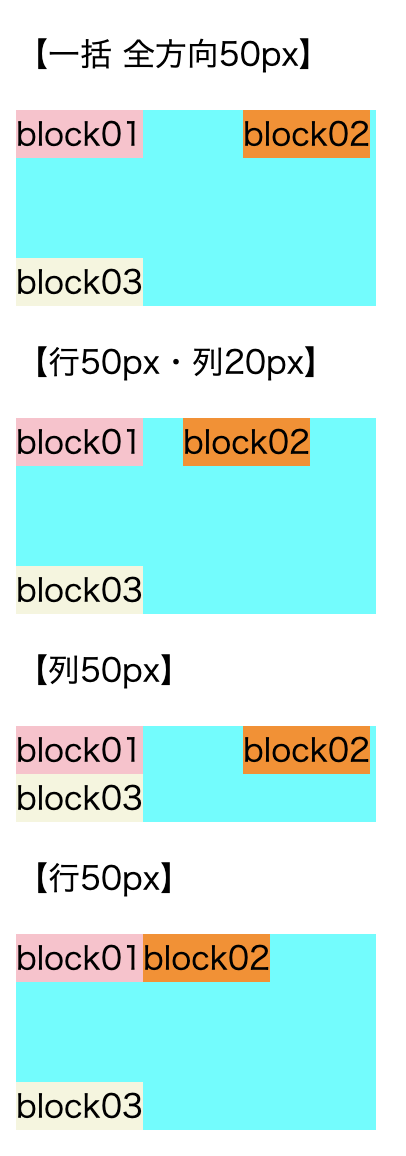
ブラウザで実行するとこんな感じ

gapの使い方についての説明

| gap: 値; |
flex要素内のアイテム同士の縦横の間隔を一括で指定できます。 |
|---|---|
| gap: 値1 値2; |
flex要素内のアイテム同士の間隔を、縦を値1、横を値2で指定できます。 |
| column-gap: 値; |
flex要素内のアイテム同士の縦のみの間隔を一括で指定できます。 |
| row-gap: 値; |
flex要素内のアイテム同士の横のみの間隔を一括で指定できます。 |

flexの基本について抑えている前提で説明するね!
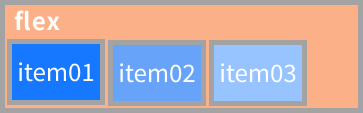
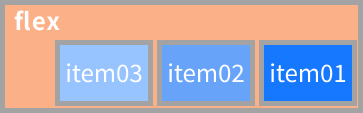
並び順/並び方:flex-direction
flex要素内のアイテムの並び順や方向を設定できるプロパティです。
左から右(row)・右から左(row-reverse)・上から下(column)・下から上(column-reverse)などがあり、
flex要素自体に指定します。
flex-directionをcolumn/column-reverseに設定した際、
justify-contentが垂直・align-itemsが水平への設定プロパティに変化します。
flex要素内の子要素のこと。
ブラウザで実行するとこんな感じ

flex-directionの値についての説明
| row |
flex要素内のアイテムを左から右の方向へ並ばせます。 
|
|---|---|
| row-reverse |
flex要素内のアイテムを右から左の方向へ並ばせます。 
|
| column |
flex要素内のアイテムを垂直に上から下の方向へ並ばせます。 
|
| column-reverse |
flex要素内のアイテムを垂直に下から上の方向へ並ばせます。 
|
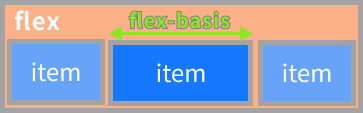
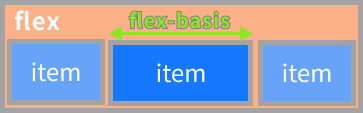
アイテム幅の基準:flex-basis
flex要素内のアイテムに対して基準の幅を定義します。
アイテムに対する主軸方向のほぼ幅のようなイメージで、後述するflex-grow・flex-shrinkの基準となる幅です。
flex要素内のアイテムに指定します。

主軸はflex要素内のアイテムを並べる基準の方向です。
flex-directionに設定された値で、デフォルトでは主軸は水平となります。
"flex-direction"が"column"/"column-revers"の場合、主軸は垂直となります。
後述するflex-grow・flex-shrinkの指定・他アイテムの状態によって変わってくるからです。
本当の幅というよりは、基準や初期の幅と考えてください。
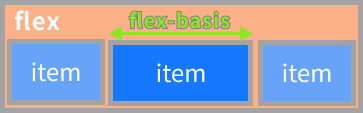
ブラウザで実行するとこんな感じ

flex-basisの値について説明
flex-basisはwidthやheightと同じような値を指定できます。

| flex-basis: (size); |
flex要素内のアイテムに対して指定サイズに応じた基準の幅が指定されます。 |
|---|---|
| flex-basis: auto; |
flex要素内のアイテムに対してブラウザーが計算して決めた基準の幅が指定されます。 |
| flex-basis: content; |
flex要素内のアイテムをアイテムの中身を基に、自動的に幅が設定されます。 |
| flex-basis: fit-content; |
flex要素内のアイテムに対してアイテムの中身の幅に合わせた幅が基準となります。 |
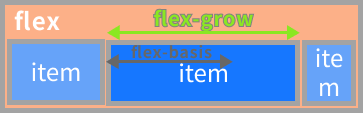
アイテム幅の増分:flex-grow
flex要素内のアイテムに対して主軸の幅の増分を指定できます。
0以上の値を設定でき、最大は他アイテムの余裕+残りの余白があるだけ拡大することができます。
flex要素内のアイテムに指定します。また、基準はflex-basisの設定値です。

主軸はflex要素内のアイテムを並べる基準の方向です。
flex-directionに設定された値で、デフォルトでは主軸は水平となります。
"flex-direction"が"column"/"column-revers"の場合、主軸は垂直となります。
ブラウザで実行するとこんな感じ

flex-growの表示結果は他アイテムの設定にも影響されます。
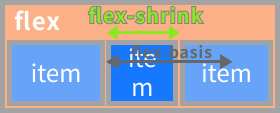
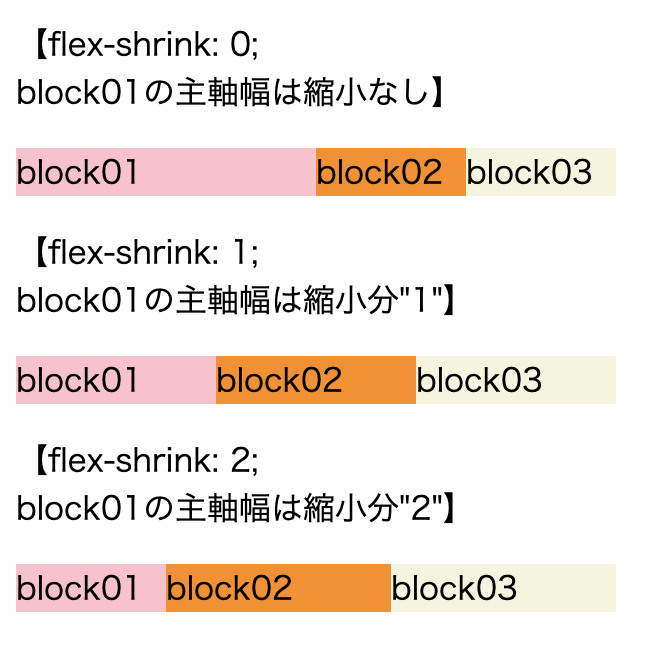
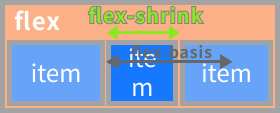
アイテム幅の縮小分:flex-shrink
flex要素内のアイテムに対して主軸の幅の縮小量を指定できます。
0以上の値を設定でき、0はアイテム自信を全く縮小しない設定となります。
縮小する最大はアイテム自身の余裕があるだけです。また、基準はflex-basisの設定値です。
flex要素内のアイテムに指定します。

flex-shrinkの設定値は、親要素がアイテム合計の幅より小さい時に効果を発揮します。
- 0 :アイテム自信を全く縮小しない設定で、親要素をはみ出す可能性があります。
- 1(以上):アイテム自信を縮小する設定で、親要素の中に収めます。
主軸はflex要素内のアイテムを並べる基準の方向です。
flex-directionに設定された値で、デフォルトでは主軸は水平となります。
"flex-direction"が"column"/"column-revers"の場合、主軸は垂直となります。
ブラウザで実行するとこんな感じ

flex-shrinkの表示結果は他アイテムの設定にも影響されます。
flex-grow/flex-shrink/flex-basisの違い まとめ
| flex-basis |
flex要素内のアイテムに対して基準の幅を定義します。 
|
|---|---|
| flex-grow |
flexアイテムに対して主軸の幅の増分を指定できます。 |
| flex-shrink |
flexアイテムに対して主軸の幅の縮小量を指定できます。 
|
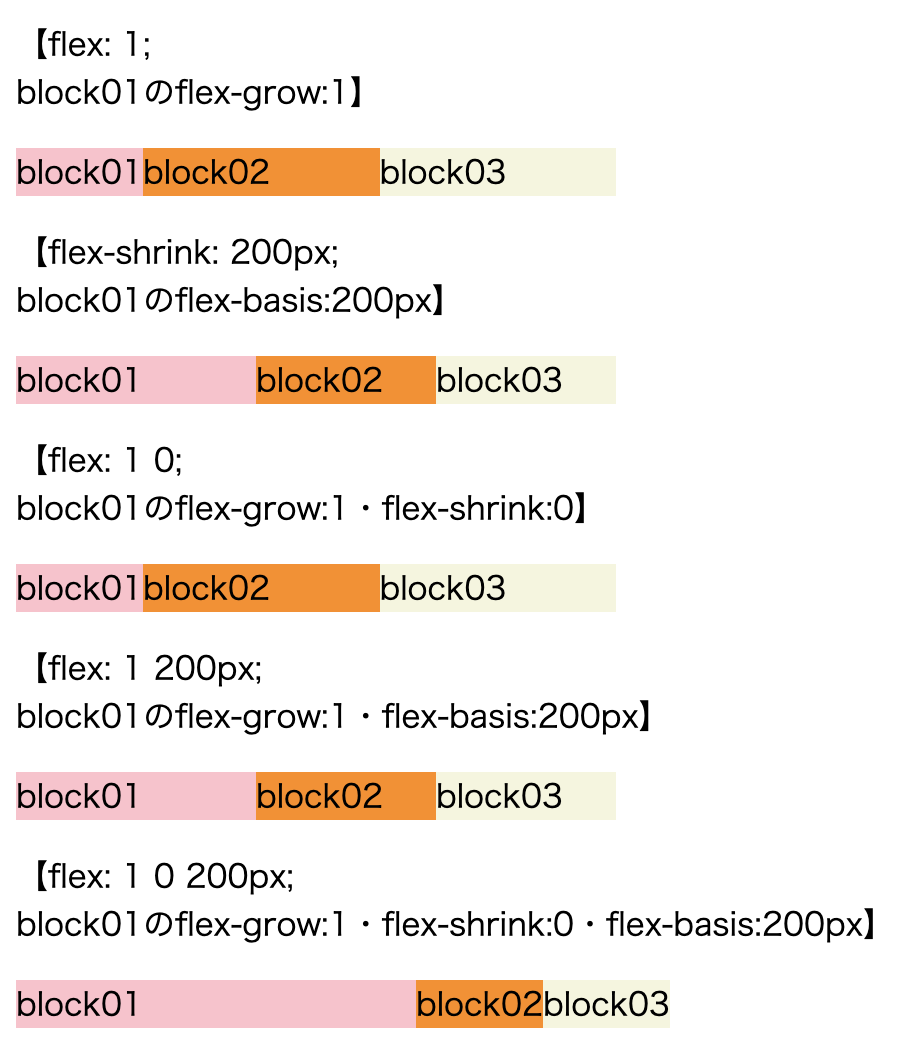
アイテム幅一括指定:flex
flexアイテムの幅を指定できるflex-grow・flex-shrink・flex-basisをまとめて指定できます。
これらはflex要素内のアイテムに指定します。
flexでflex-basisを指定しなかった場合、flex-basisのデフォルトは0%になります。
flex-basisプロパティを直に指定した際はデフォルトがautoです。
そのため、flexを使うか直指定かによって挙動が違う場合があります。
ブラウザで実行するとこんな感じ

プロパティflexの表示結果は値の組み合わせ・他アイテムの設定に影響されます。
flexプロパティの使い方
| flex: 値(0以上の数値); |
flex-growの指定となります。 |
|---|---|
| flex: 値(size); |
flex-basisの指定となります。 |
| flex: 値1(0以上の数値) 値2(0以上の数値); |
値1がflex-grow、値2がflex-shrinkの指定となります。 |
| flex: 値1(0以上の数値) 値2(size); |
値1がflex-grow、値2がflex-basisの指定となります。 |
| flex: 値1(0以上の数値) 値2(0以上の数値) 値3(size); |
値1がflex-grow、値2がflex-shrink、値3がflex-basisの指定となります。 |
