【HTML】初心者向け基礎知識!基本的なHTMLの作り方からタグの使い方を解説!

HTMLとは?
HTMLとは?
HTML(HyperText Markup Language)は、Webページを作ることができる、基本の書き方です。
マークアップ言語と呼ばれ、"タグ"を使って書きます。
マークアップ言語では"タグ"を使ってどれが何なのかを定義します。
タグは"<タグ名>"と書きます。
タグに要素を内包させる場合、開始タグ"<タグ名>"と終了タグ"</タグ名>"で始まりと終わりを定義します。
【 タグのイメージ 】
<section>
<h1>〇〇について!</h1>
<p>
〇〇は〜〜〜で〜〜です。<br>
でも、〜〜〜なときがあります。
</p>
</section>
【 HTMLのコード例 】
また、HTMLはブラウザで実行できます。
インターネット上のホームページ(Webサイト)を閲覧するためのソフトウェアです。
ChromeやEdge・Safariが代表的です。
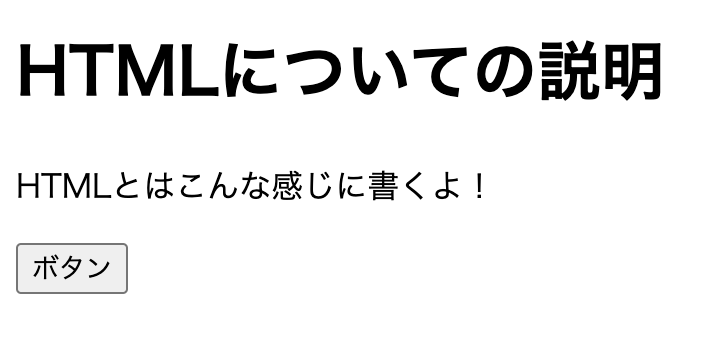
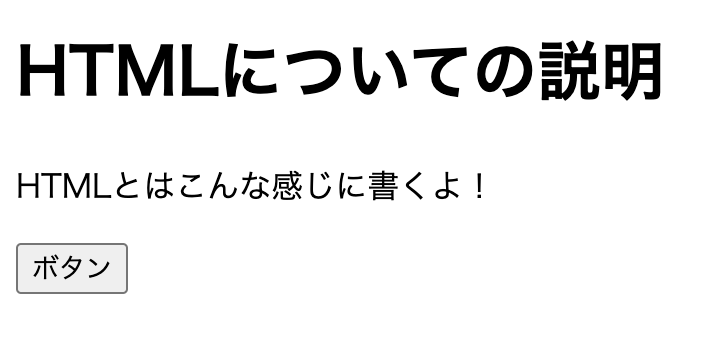
上のHTMLをブラウザで表示すると、こんなかんじになります。

HTMLだけで「できること」
HTMLだけでは「できないこと」

デザイン/アニメーションも実装するには、CSSやJavaScriptも一緒に開発する必要があります。
CSSは、Webページのデザインを詳細に作ることができる言語です。
HTMLと一緒に使用されます。
【CSSの基本に関する記事】

【CSS】初心者向け基礎知識!セレクタ・結合子・プロパティの基本!
こじはなNote
JavaScriptは、ブラウザで動くスクリプト言語です。
アニメーションやちょっとした機能を実装させることができます。
〜 スクリプト言語とは 〜
スクリプト言語とは、プログラムコード一行ずつ機械語に変更しながら実行するインタプリタ型の言語のことです。
プログラムコードを機械語にまとめて変更する"コンパイル"を必要としません。
【JavaScriptの基本に関する記事】

JavaScriptとは?変数,配列,連想配列,条件,繰り返し,関数,DOM操作など基本的な使い方を解説!
こじはなNote
HTMLファイルの作り方ざっくり手順

1. テキストエディタを用意
あなたのパソコンにテキストエディタを用意してください。

文字の入力・編集・保存ができるソフトウェアです。
〜 代表的なテキストエディタ(無料のみ) 〜
Visual Studio Code |
おすすめ度:高 対応OS:Windows・Mac・Linux 公式サイトよりダウンロードが必要。 |
|---|---|
Atom |
おすすめ度:中 対応OS:Windows・Mac・Linux 公式サイトよりダウンロードが必要。 |
メモ帳 |
おすすめ度:低 対応OS:Windows Windowsにデフォルトで入っている。 |
 テキストエディット |
おすすめ度:低 対応OS:Mac Macにデフォルトで入っている。 |
2. HTMLファイルを作る
拡張子.htmlのファイルを作成します。
みなさんのテキストエディタでファイルを作った方が簡単かもしれません。


拡張子とは、ファイルの種類や形式を示す文字列です。
ファイル名の末尾に .ファイルの種類名 という表記で付きます。
【 拡張子のイメージ 】
ファイル名.拡張子
〜 例 〜
・test.html
・memo.txt
・book.xlsx
こちらを参考に、設定してみてださい。
Windows の一般的なファイル名拡張子
3. 作ったHTMLファイルをテキストエディタで開く
「2.」で作ったHTMLファイルを、「1.」で用意したテキストエディタで開いてください。

4. HTMLファイルにHTML文を書く
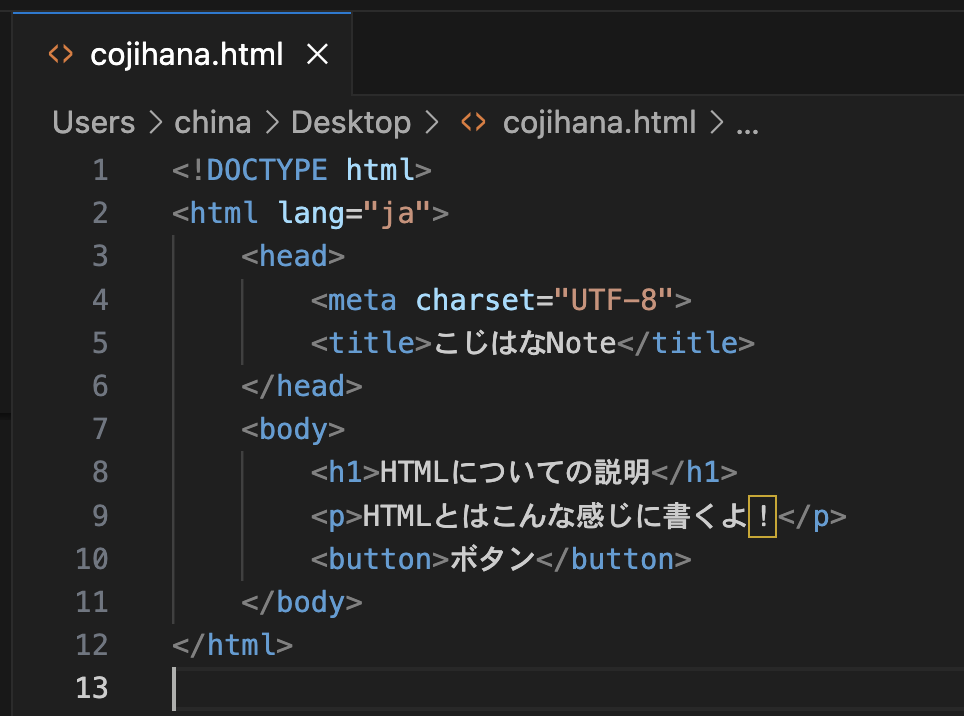
開いたHTMLファイルに、以下のHTML文を書いてください。

HTMLを書けたら、必ず保存してください。

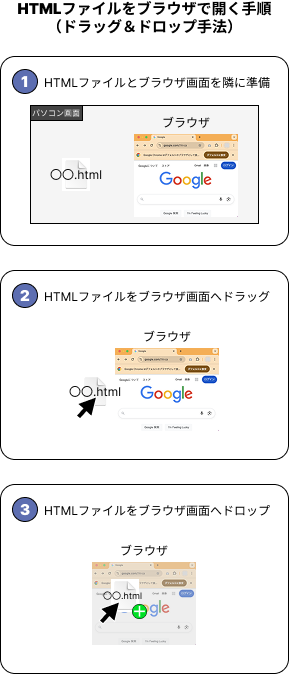
5. 保存したHTMLファイルをブラウザで開く
「4.」で保存したHTMLファイルをブラウザで開きます。
インターネット上のホームページ(Webサイト)を閲覧するためのソフトウェアです。
ChromeやEdge・Safariが代表的です。

以下のようにブラウザで表示できれば成功です。
※ブラウザによって表示に多少差が出ます。

HTMLの基本的なタグ
HTMLで絶対に必要な構造用のタグ
HTML
基本タグ<!DOCTYPE html>|コンピュータにHTMLを宣言
<!DOCTYPE html>は、「これからHTMLのコードが始まるよ!」とコンピュータに宣言するコードです。
HTMLコードの一番初めに書きます。
【 <!DOCTYPE html>の書き方 】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<h1>見出し</h1>
</body>
</html>
このコードがないとHTML文と認識されない場合があります。絶対に書きましょう。
HTML
基本タグhtmlタグ|Webページの"構成要素全て"を定義
htmlタグは、Webページの構成要素全てを定義するタグです。
HTMLコード全体を開始タグ・終了タグで囲います。
最上位の要素となるため、Webページのルート要素(根元となる要素)とも呼ばれます。
タグの種類によっては、開始タグ・終了タグを書く必要があります。
〜 開始タグと終了タグ 〜
| 開始タグ |
要素の始まりを表す。 <タグ名> と表記する。 |
|---|---|
| 終了タグ |
要素の終わりを表す。 </タグ名> と表記する。 |
また、<br>のように、終了タグがなくて良いタグもあります。
【 htmlタグの書き方 】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<h1>見出し</h1>
</body>
</html>
htmlタグがないとHTML文が正しく表示されない場合があります。絶対に書きましょう。
【 コード例 】
〜 コード例の補足 〜
HTML要素の内容や動作を調整するために追加する値のこと。
要素の開始タグ内に配置され、「名前=値」の形式で書きます。
HTML
基本タグheadタグ|Webページ全体に必要な"設定や処理"を定義
headタグは、Webページ全体に必要な設定や処理を定義するタグです。
ざっくり以下の役割があります。
〜 headタグの役割 〜
HTML上でheadタグの対象となるコード全体を、開始タグ・終了タグで囲います。
タグの種類によっては、開始タグ・終了タグを書く必要があります。
〜 開始タグと終了タグ 〜
| 開始タグ |
要素の始まりを表す。 <タグ名> と表記する。 |
|---|---|
| 終了タグ |
要素の終わりを表す。 </タグ名> と表記する。 |
また、<br>のように、終了タグがなくて良いタグもあります。
CSSは、Webページのデザインを詳細に作ることができる言語です。
HTMLと一緒に使用されます。
【CSSの基本に関する記事】

【CSS】初心者向け基礎知識!セレクタ・結合子・プロパティの基本!
こじはなNote
JavaScriptは、ブラウザで動くスクリプト言語です。
アニメーションやちょっとした機能を実装させることができます。
〜 スクリプト言語とは 〜
スクリプト言語とは、プログラムコード一行ずつ機械語に変更しながら実行するインタプリタ型の言語のことです。
プログラムコードを機械語にまとめて変更する"コンパイル"を必要としません。
【JavaScriptの基本に関する記事】

JavaScriptとは?変数,配列,連想配列,条件,繰り返し,関数,DOM操作など基本的な使い方を解説!
こじはなNote
【 headタグの書き方 】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<h1>見出し</h1>
</body>
</html>
このコードがないとHTML文が正しく表示されない場合があります。絶対に書きましょう。
【 コード例 】
〜 コード例の補足 〜
人間が入力した文字や記号1つ1つに割り振られた、一意な番号。
ひらがなの「あ」は、UTF-8(文字コードの種類)では「E38182」となります。

HTML
基本タグbodyタグ|Webページの"表示する部分 全体"を定義
bodyタグはWebページの表示する部分 全体を定義するタグです。
HTML上で表示する部分となるコード全体を、開始タグ・終了タグで囲います。
タグの種類によっては、開始タグ・終了タグを書く必要があります。
〜 開始タグと終了タグ 〜
| 開始タグ |
要素の始まりを表す。 <タグ名> と表記する。 |
|---|---|
| 終了タグ |
要素の終わりを表す。 </タグ名> と表記する。 |
また、<br>のように、終了タグがなくて良いタグもあります。
【 bodyタグの書き方 】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<h1>見出し</h1>
</body>
</html>
bodyタグがないとHTML文が正しく表示されない場合があります。絶対に書きましょう。
【 コード例 】
HTMLで基本中の基本の要素用タグ
HTML
基本タグh1~h6タグ|見出しタグ
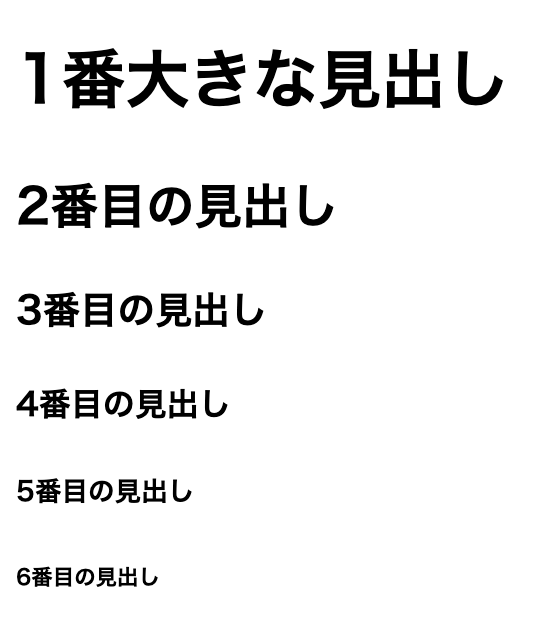
見出し用のタグとして、h1、h2、h3、h4、h5、h6タグがあります。
h1が一番大きな見出しで、h2、h3...と数字が大きくなるほど小さい見出しとなります。
【 見出しタグの書き方 】
<h1>見出しのタイトル</h1>
<h2>見出しのタイトル</h2>
<h3>見出しのタイトル</h3>
<h4>見出しのタイトル</h4>
<h5>見出しのタイトル</h5>
<h6>見出しのタイトル</h6>
※見出しのタイトル:任意の見出しの文字
〜 h1~h6タグの特性 〜
【 コード例 】
上のHTMLをブラウザで表示すると、こんなかんじになります。
インターネット上のホームページ(Webサイト)を閲覧するためのソフトウェアです。
ChromeやEdge・Safariが代表的です。


見出しタグの数字が大きくなるほど、小さくなるね!
HTML
基本タグpタグ|文章のまとまりに使うタグ
pタグは、文章のまとまりに使用します。
【 pタグの書き方 】
<p>文章</p>
※文章:任意の文字
〜 pタグの特性 〜
【 コード例 】
上のHTMLをブラウザで表示すると、こんなかんじになります。

pタグの隣に文字を書くと...
pタグの次の要素は、改行されます。

HTML
基本タグbrタグ|改行タグ
brタグは文字を改行させるときに使います。
【 brタグの書き方 】
<br>
※終了タグはありません。
〜 brタグの特性 〜
タグの種類によっては、開始タグ・終了タグを書く必要があります。
〜 開始タグと終了タグ 〜
| 開始タグ |
要素の始まりを表す。 <タグ名> と表記する。 |
|---|---|
| 終了タグ |
要素の終わりを表す。 </タグ名> と表記する。 |
また、<br>のように、終了タグがなくて良いタグもあります。
【 コード例 】
上のHTMLをブラウザで表示すると、brタグ部分に改行が入ります。

HTML
基本タグul・ol・liタグ|リストを定義するタグ
リストを定義するタグとしてul・ol・liタグがあります。
〜 ul・ol・liタグ 〜
| ulタグ |
liタグを内包する。 順序のないリストに使う。 |
|---|---|
| olタグ |
liタグを内包する。 順序があるリストに使う。 |
| liタグ |
ulまたはolタグの子要素。 リストの項目。 |
【 ul・ol・liタグの書き方 】
〜 ulタグ 〜
<ul>
<li>リストの項目名</li>
<li>リストの項目名</li>
〜
<li>リストの項目名</li>
</ul>
〜 olタグ 〜
<ol>
<li>リストの項目名</li>
<li>リストの項目名</li>
〜
<li>リストの項目名</li>
</ol>
※リストの項目名:任意の文字または要素
〜 ul・ol・liタグの特性 〜
【 コード例 】
上のHTMLをブラウザで表示すると、このような表示となります。

ulタグは"・"だけど、olタグは数字が表示されたね!
HTML
基本タグtable・tr・th・tdタグ|表を定義するタグ
表を定義するタグとしてtable・tr・th・tdタグがあります。
〜 table・tr・th・tdタグ 〜
| tableタグ |
表を構成する他のタグたちを内包する。 表の中で最も上位なタグ。 |
|---|---|
| trタグ |
tdまたはthタグを囲う。 行を定義する。 |
| thタグ |
表の見出しを定義する。 |
| tdタグ |
表のデータを定義する。 |
【 table・tr・th・tdタグの書き方 】
<table>
<tr>
<th>見出し</th>
〜
<th>見出し</th>
</tr>
<tr>
<td>データ</td>
〜
<td>データ</td>
</tr>
〜
<tr>
<td>データ</td>
〜
<td>データ</td>
</tr>
</table>
※見出し:任意の文字または要素
※データ:任意の文字または要素
〜 table・tr・th・tdタグの特性 〜
【 コード例 】
上のHTMLをブラウザで表示すると、このような表示となります。

表関係のタグは他にもあるよ!
さらに、セル同士を結合できたりもするんだ!
【HTMLの表に関する記事】

HTMLで表を定義するtableタグとtable関連のタグ・属性を解説!
こじはなNote
HTML
基本タグspanタグ|文章上の特定な部分に対する装飾用
spanタグは文章の一部に装飾やギミックを加えるときに使用します。
〜 spanタグの使用例 〜
文章中の特定の文字を 太字 にしたり、文字のサイズや 書体 を変える場合が挙げられます。
その際、対象の文字をspanタグで囲み、CSSで指定して装飾したりします。
【 spanタグの書き方 】
<span>文字や要素</span>
※文字や要素:任意の文字または要素
〜 spanタグの特性 〜
CSSは、Webページのデザインを詳細に作ることができる言語です。
HTMLと一緒に使用されます。
【CSSの基本に関する記事】

【CSS】初心者向け基礎知識!セレクタ・結合子・プロパティの基本!
こじはなNote
【 コード例 】
上のHTMLをブラウザで表示すると、こんなかんじになります。

〜 コード例の補足 〜
HTML要素の内容や動作を調整するために追加する値のこと。
要素の開始タグ内に配置され、「名前=値」の形式で書きます。
HTML
基本タグaタグ|リンクを定義
aタグでリンクを定義できます。
aタグのhref属性に、リンク先となるURLまたはパスを指定します。
HTML要素の内容や動作を調整するために追加する値のこと。
要素の開始タグ内に配置され、「名前=値」の形式で書きます。
「Uniform Resource Locator」の略称で、インターネット上に存在するファイルやWebページの住所のことです。
【 URLの基本に関する記事 】

URLとは?当たり前に使うURLについての基礎知識を解説します!
こじはなNote
【 aタグの書き方 】
<a href="リンク先のURLやパス">リンクの表示テキスト</a>
※リンク先のURLやパス:任意のURLまたはパス
※リンクの表示テキスト:任意の文字または要素
〜 aタグの特性 〜
【 コード例 】
上のHTMLをブラウザで表示すると、このようにリンクとなります。

HTML
基本タグimgタグ|画像を表示
imgタグは、HTMLで画像を表示するためのタグです。
imgタグのsrc属性に、対象画像のパスまたはURLを指定します。
src=""は正しいパスである必要があります。
HTML要素の内容や動作を調整するために追加する値のこと。
要素の開始タグ内に配置され、「名前=値」の形式で書きます。
「Uniform Resource Locator」の略称で、インターネット上に存在するファイルやWebページの住所のことです。
【 URLの基本に関する記事 】

URLとは?当たり前に使うURLについての基礎知識を解説します!
こじはなNote
【 imgタグの書き方 】
<img src="画像のパスやURL alt="画像の代替テキスト">
※画像のパスやURL:任意のパスまたはURL
※画像の代替テキスト:画像の説明となる任意の文字
※終了タグはありません。
〜 spanタグの特性 〜
タグの種類によっては、開始タグ・終了タグを書く必要があります。
〜 開始タグと終了タグ 〜
| 開始タグ |
要素の始まりを表す。 <タグ名> と表記する。 |
|---|---|
| 終了タグ |
要素の終わりを表す。 </タグ名> と表記する。 |
また、<br>のように、終了タグがなくて良いタグもあります。
【 コード例 】
上のHTMLをブラウザで表示すると、src属性に指定した画像が表示されました。

HTML
基本タグdivタグ|汎用的なタグ
divタグは汎用的なタグです。
CSSやJavaScript、HTML構造の整理など、様々な用途に使用されます。
CSSは、Webページのデザインを詳細に作ることができる言語です。
HTMLと一緒に使用されます。
【CSSの基本に関する記事】

【CSS】初心者向け基礎知識!セレクタ・結合子・プロパティの基本!
こじはなNote
JavaScriptは、ブラウザで動くスクリプト言語です。
アニメーションやちょっとした機能を実装させることができます。
〜 スクリプト言語とは 〜
スクリプト言語とは、プログラムコード一行ずつ機械語に変更しながら実行するインタプリタ型の言語のことです。
プログラムコードを機械語にまとめて変更する"コンパイル"を必要としません。
【JavaScriptの基本に関する記事】

JavaScriptとは?変数,配列,連想配列,条件,繰り返し,関数,DOM操作など基本的な使い方を解説!
こじはなNote
【 divタグの書き方 】
<div>文字や要素</div>
※文字や要素:任意の文字または要素
〜 divタグの特性 〜
【 コード例 】
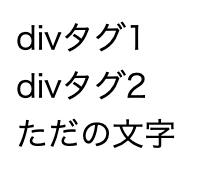
上のHTMLをブラウザで表示すると、このように表示されます。
divタグの隣は強制改行されます。

まとめ
アイコン提供: Icons8
CSSは、Webページのデザインを詳細に作ることができる言語です。
HTMLと一緒に使用されます。
【CSSの基本に関する記事】

【CSS】初心者向け基礎知識!セレクタ・結合子・プロパティの基本!
こじはなNote


タグの種類によって、表示が違うね!
基本的なタグの種類も本記事で説明するよ!