【HTML】SEOとタグの関係、SEO対策に重要なHTML5タグについて解説!

SEOの意味とHTML5タグとの関係性
SEOとは?
SEO(Search Engine Optimization)とは、検索エンジンでWebページを上位に表示させるために行う対策のこと。
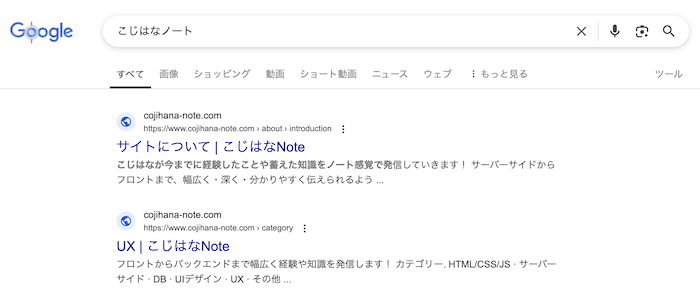
Chromeで「こじはなノート」と検索すると、上位にこじはなNoteが表示されます。

SEO対策をしっかりとるほど、意図した検索で意図したページが上位に表示されやすくなります。
インターネット上の情報を検索できるシステムです。
代表的なブラウザChrome・safari・Edge・Firefoxなどに備わっています。
SEOとHTML5タグとの関係性
Webページに対するHTML5タグ付けは重要なSEO対策の1つです。
HTML5タグ付けをするメリット
この記事の前提知識
SEOに重要なHTML5の基本タグ
titleタグ
Webページのタイトルを記載します。
30文字程度で、Webページの重要なキーワードを必ず含めて記載してください。
- 文字数は30文字程度。
- 重要なキーワードを含める。
- Webページの内容が理解できるタイトルにする。
metaタグのname="description"
Webページの概要を記載します。
50~100文字程度で、Webページの重要なキーワードを必ず含めて記載してください。
- 文字数は50~100文字程度。
- 重要なキーワードを含める。
- Webページの内容が理解できる説明にする。
headerタグ
Webページのヘッダーを定義する際に、使用します。
「ここからここまでがヘッダーです」と示します。
footerタグ
Webページのフッターを作る際に、使用します。
「ここからここまでがフッターです」と示します。
mainタグ
Webページのメイン部分を定義する際に、使用します。
ヘッダー・フッターがないページでも、<main></main>はあった方が良いです。

h1~h6タグ
見出しに使用します。
h1が一番大きな見出しで、h2、h3...と数字が大きくなるほど小さい見出しになります。
- h1~h6の階層構造を明確にする。
- 重要なキーワードを含める。
- 本文の内容が理解できる文章にする。
sectionタグ
Webページ内で章や内容ごとにまとまっている箇所にsectionタグを使います。
sectionタグで区分けして、まとまりを明確化します。
sectionタグの中には、必ずh1~h6といった見出しタグを入れることがルール。
aタグ
aタグを使うとリンクが作れます。
内部リンク・外部リンクとしてSEOの評価対象の1つです。
imgタグのalt属性
imgタグにはalt属性が指定でき、代替テキストを設定できます。
画像SEO・アクセシビリティの対策強化となります。
ulタグ・olタグ
ulタグ・olタグは、基本的にliタグを内包するタグです。
リストの項目に使うタグです。
olタグとは
順序のあるリストを意味し、手順のように番号が付くリストに使用します。
ulタグとは
順序のないリストを意味し、箇条書きのように箇条書きなど順序がない場合に使用します。
navタグ
リンクのリストに使用します。基本的に、ulタグ・olタグを内包します。
ブログ記事の目次、パンくずリスト、他ページへのリンクメニューなどに使用します。
asideタグ
補足情報や余談の場所として使用します。
基本的に、サイドメニューや関連コンテンツに使われます。
articleタグ
Webページ内の独立した内容の部分に使用します。
Webページの脇にあるニュース記事やランキングなどのように、独立して単体で意味を持つ部分に使用します。
- asideタグ :メインコンテンツに関係した補足情報。
- articleタグ:メインコンテンツから独立した内容。

基礎知識がない方は以下の記事を読んでみてね〜!